在經營部落格的道路上,除了寫文章外,也會想調整自己的版面,做出一些不同花樣,今天就來介紹如何修改痞客邦的繼續閱讀按鈕?首先我們需要製作兩張圖(變化前圖片及變化後圖片)。

接著上傳製作好的圖片及取得圖片連結網址(參考上傳相片及取得連結)後,依據版型之CSS設定調整,找到部落格CSS原始碼,在裡面搜尋「.article-content .more」。

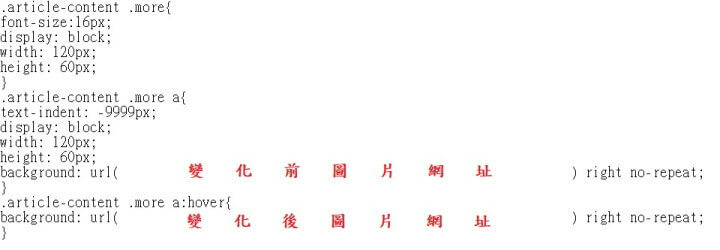
再來學習家Manor我參考素還真的實戰改 繼續閱讀 變成喜歡的圖案及小君的友情世界的文章右下的繼續閱讀文字改成小圖,在部落格進行測試後,發現加入下列語法即可達成我想要的功能(變化前後的圖片網址請貼入剛剛取得的圖片連結網址)。

完成後來比較一下差異,原始的繼續閱讀(預設)。

修改後的繼續閱讀。

滑鼠移上去會有變色功能。

看完覺得有興趣的朋友,不妨也來修改看看吧!
文章標籤
全站熱搜


 留言列表
留言列表

