在製作部落格的道路上,除了寫文章的靈感外,會遇到的就是版型調整了,因為後台的版型格式選定後,呈現給網友看的感覺實在太小,這時就需要手動調整CSS碼(一般人會覺得這什麼東西,我哪看得懂)。

▲ 圖片取至 Pexels
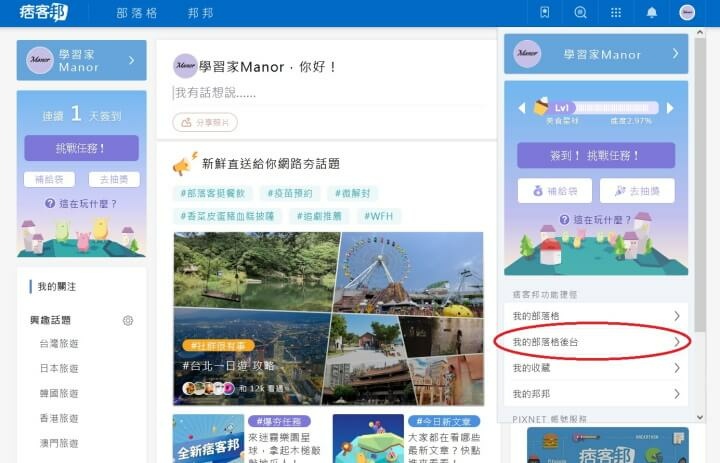
先來說明CSS碼在哪吧,登入後在痞客邦首頁點自己頭像後選我的部落格後台。

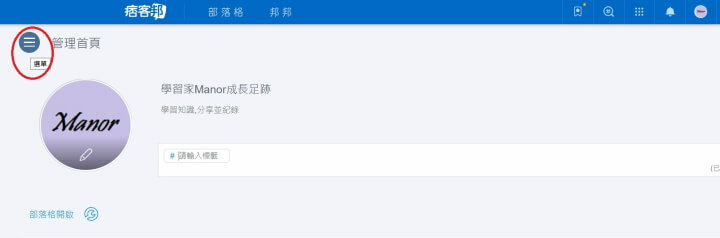
點選左側選單。

再點樣式管理。

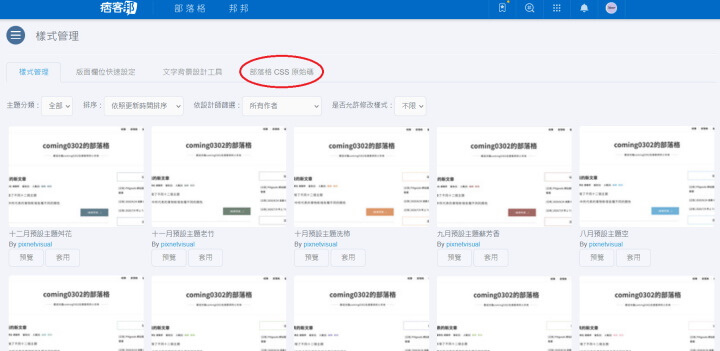
在樣式管理中選好您的版型並套用後,再點選部落格CSS原始碼。

這堆就是我們需要調整的主角了。

大部分調整初步我是參考「歐飛先生的部落格版型CSS的修改」,這對新手真的助益頗大,滿滿的感謝啊!
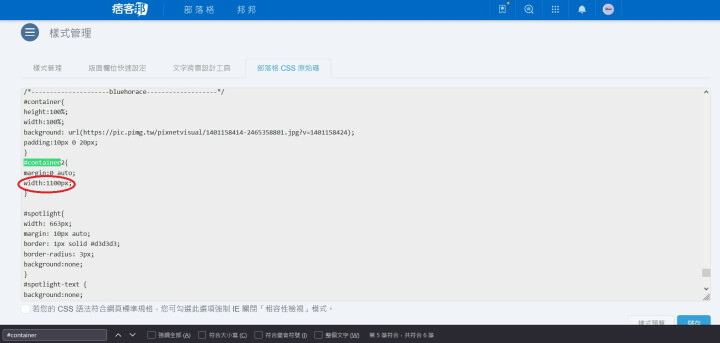
回到主題,版型寬度部分(Ctrl+F搜尋#container)學習家我是設1100px(依個人感覺做調整)。

接著來聊聊歐飛先生沒談完,文章內容寬度跟文章寬度(可搭配News123的PIXNET痞客邦部落格版面大小調整做參考)及底圖設定。
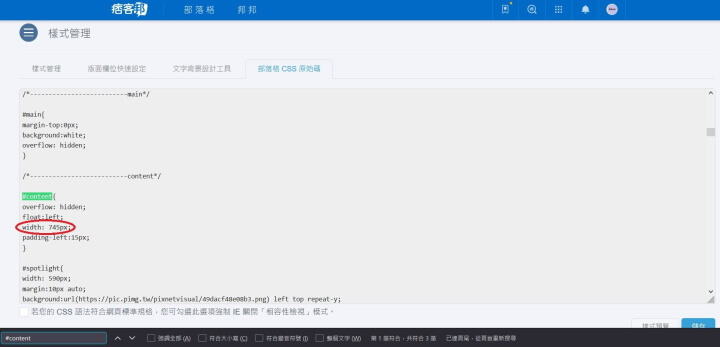
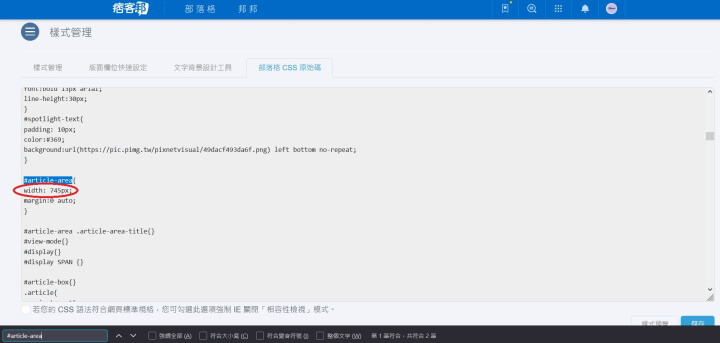
一、文章內容寬度跟文章寬度
我的文章內容寬度(Ctrl+F搜尋#content)跟文章寬度(Ctrl+F搜尋#article-area)都設745px,原因是我原版型寬度(980px)-文章內容寬度(625px)=側欄寬度(355px),學習家Manor我不想動側欄寬度,於是新版型寬度(1100px)-側欄寬度(355px)=文章內容寬度(745px),是這麼來的(因為我懶XD)。


二、底圖設定
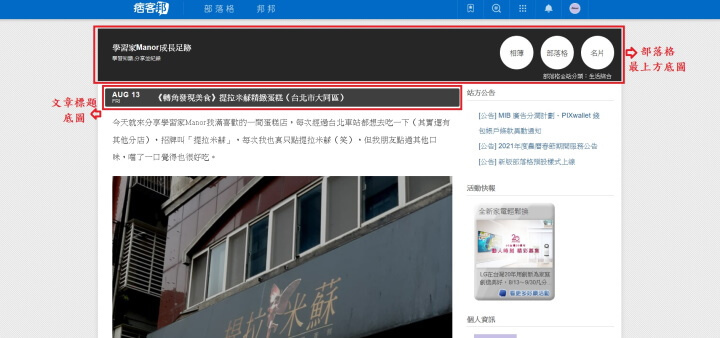
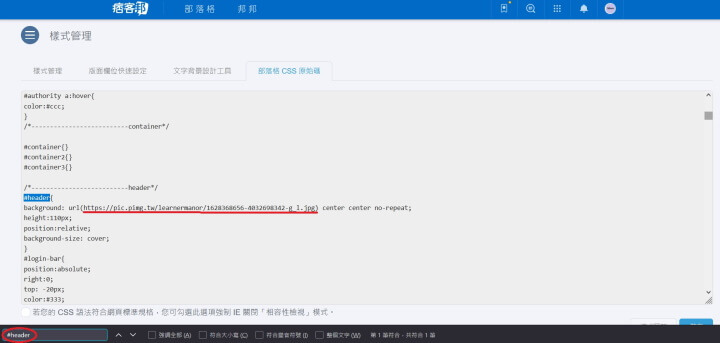
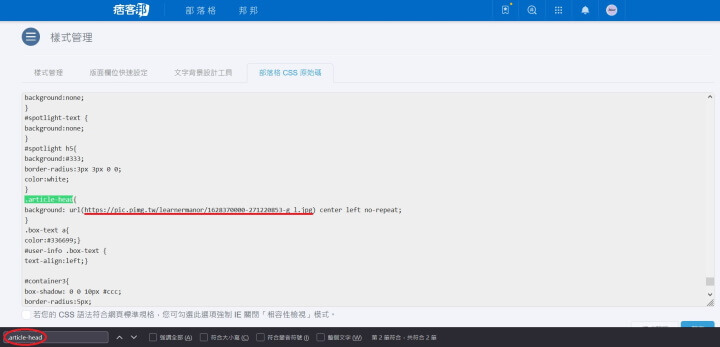
當寬度調整好後,部落格最上方底圖及文章標題底圖會跑掉,學習家我是自己弄個底圖上傳相簿,然後取得分享連結網址(請看上傳相片及取得連結這篇)後,更改部落格最上方底圖連結(Ctrl+F搜尋#header)及文章標題底圖連結(Ctrl+F搜尋.article-head)。



額外分享:當相片大小超過背景大小,但上傳相簿更改底圖連結後仍無法覆蓋到全部時,可輸入「background-size: cover;」試試,其功能可占滿整個底圖版面,因為學習家Manor我的部落格最上方底圖就是這樣解決的。


 留言列表
留言列表

